Blog
Build a Cardboard iPad / Tablet Stand and Hologram Viewer for Sun to Moon Sleep Clock
29th November 2016
Last week saw my app, Sun to Moon Sleep Clock, updated with a new and slightly unusual feature - a hologram mode. The only catch is that you need to build the hologram viewer yourself from cardboard and a few other basic materials. Full instructions can be found at http://www.msibley.com/sleep-clock-stand…
App updated - Sun to Moon Sleep Clock
27th October 2015
Update August 2016: This app now has a new home at http://www.msibley.com/sleep-clock/ where you'll find full usage instructions and latest features Update March 2016: I have just added a couple of new features including: • Soothing sleep sounds with adjustable timer that plays after sunset. Choose between whale song,…
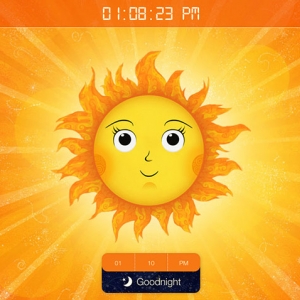
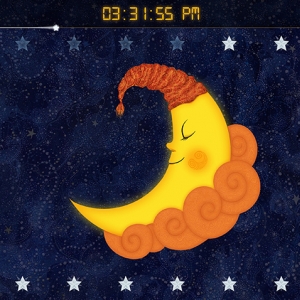
Sun to Moon Sleep Clock - A Kid’s Sleep Trainer App for iOS and Android
25th October 2013
Sun to Moon Sleep Clock is an interactive night clock app that helps make bedtime more fun and consistent for kids. With a star countdown, visualised sunrise, collectable snooze rewards and gifts for the Sun and Moon characters, it makes gauging the time until morning much easier whilst offering a…
ExpressionEngine 2 syntax mode for Coda 2
6th July 2012
UPDATE 31st October 2014: With the release of Coda 2.5 the Channel entry tag gained a red background. You can remove this by importing the Coda EE2.sss file that has been added below. Drag the file to your Coda icon in the dock and select 'Coda EE2' from the dropdown…
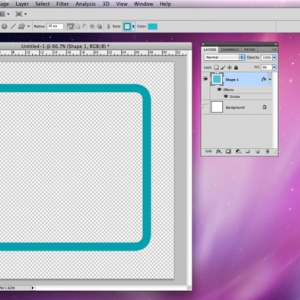
Creating a hollow box with rounded corners for web backgrounds using Photoshop CS5
10th January 2012
I count myself as being fairly proficient with Photoshop but at the same time I am sure there are a lot of very basic techniques that I am unaware of and until recently this was one of them. Whilst there are a few different ways to achieve HTML curved corners…
Birds in a hole
30th April 2010
In my quest to integrate our birds with our garden I decided it was time that they were confined to two areas of the garden. The problem was that the two areas that they needed access to, the chicken house area and the duck pond area, are on two different…
How to fully automate your chickens
7th October 2009
My decision to try and make our chickens and ducks fully automated came just before we headed off for a three week holiday. We decided that rather than paying someone to come each day we would invest the money in fully automating them with automatic doors, an on-demand feeder, fresh…